Understanding Service Workers
Discover how Service Workers enhance web applications

Service Workers are often associated with Progressive Web Apps (PWAs). However, it is important to differentiate between the two. The Service Worker is a key technology behind PWAs, enabling features such as offline capabilities, push notifications, and background sync. Without a Service Worker, a PWA cannot function fully as intended. Nonetheless, Service Workers can be used independently of PWAs.
How Service Workers work?
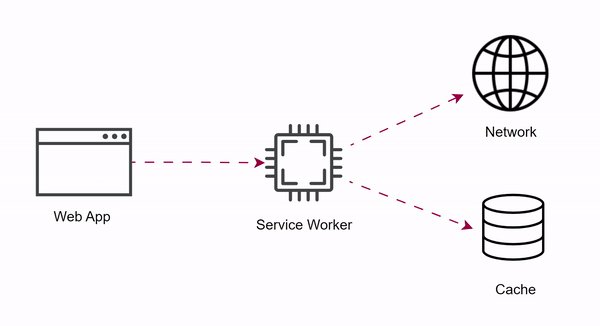
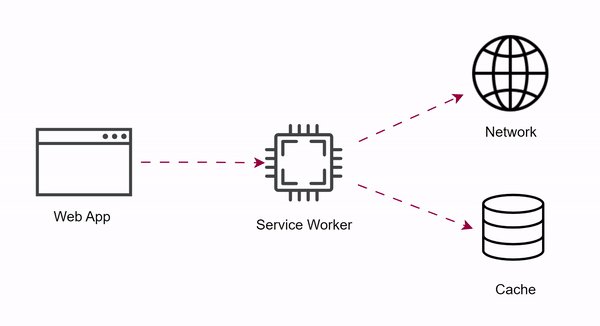
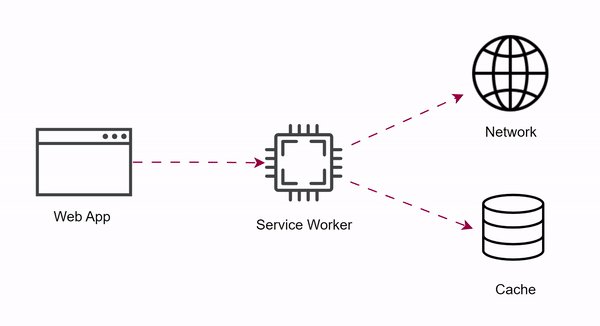
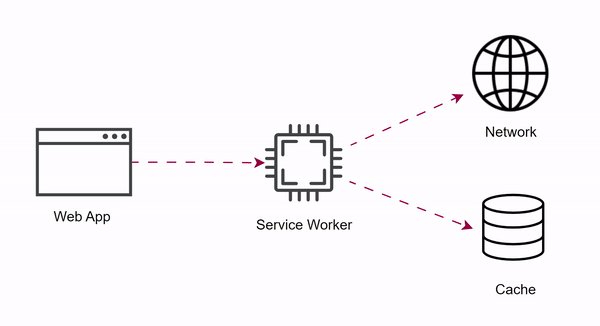
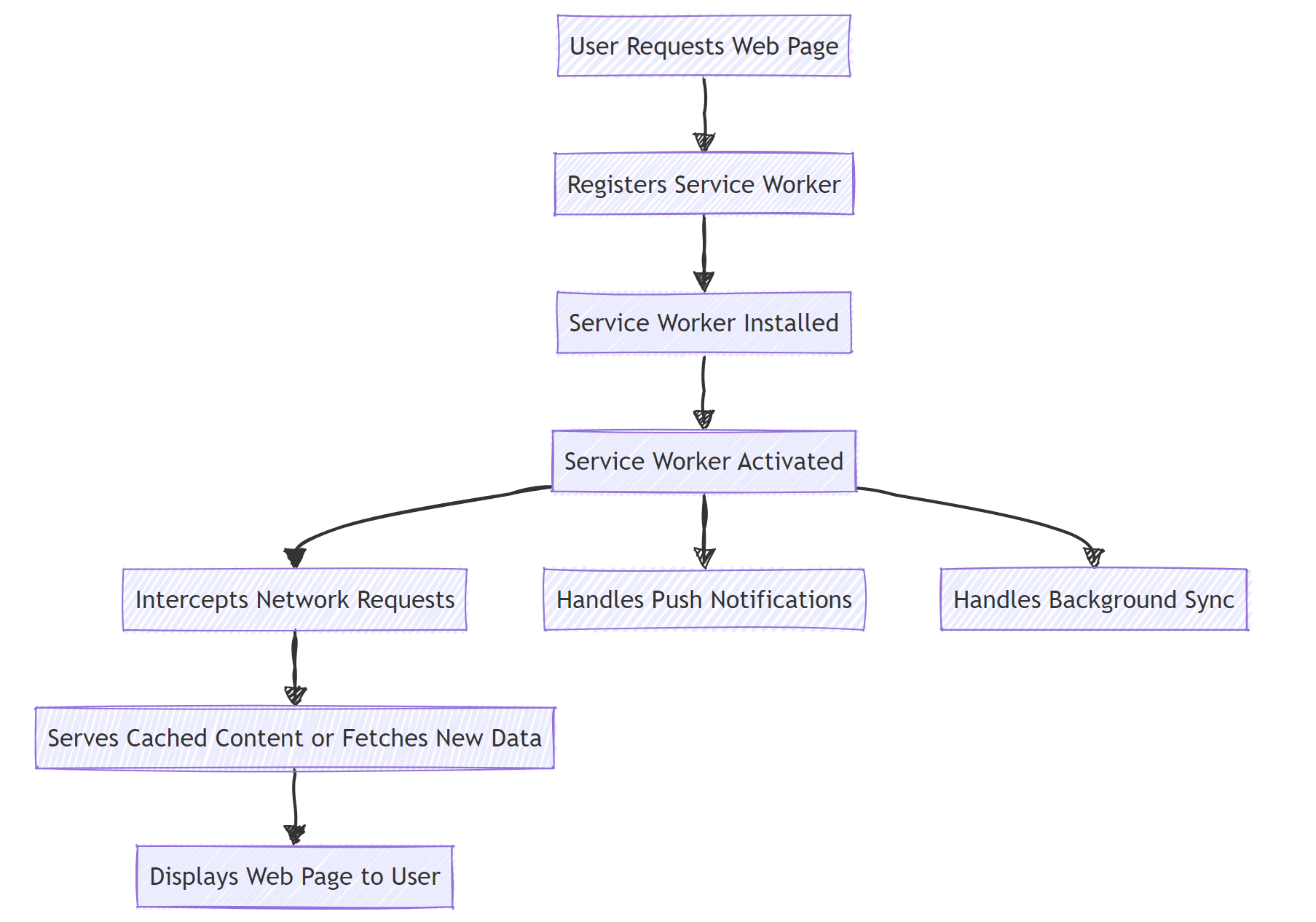
Service Workers operate as a network proxy, sitting between your web application, the browser, and the network. They allow you to intercept network requests, cache them, and decide how to respond to these requests. This capability is essential for enabling offline functionality and improving performance.

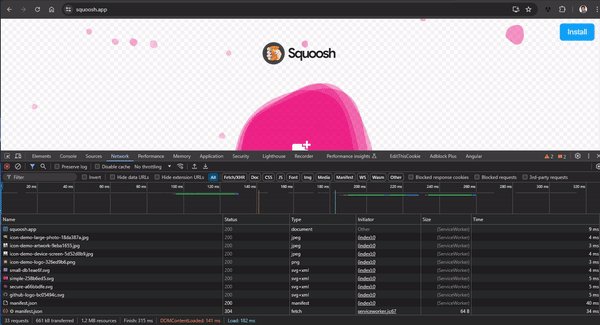
To better illustrate this concept, let's explore a live demo using the Squoosh application, which uses a Service Worker. Upon entering the web app, the Service Worker should already be installed and activated. You can verify this by opening the developer tools in your browser.
Here are the steps:
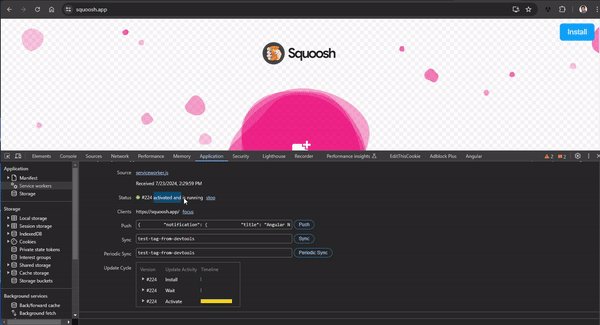
- Open the developer tools in your browser.
- Navigate to the "Application" tab.
- Click on the "Service Workers" tab on the left.
- On the panel, you can view the state of the Service Worker.
(You can view the cached files as well; open the cache storage on the left and click on the available cache.)
To test the functionality of the Service Worker:
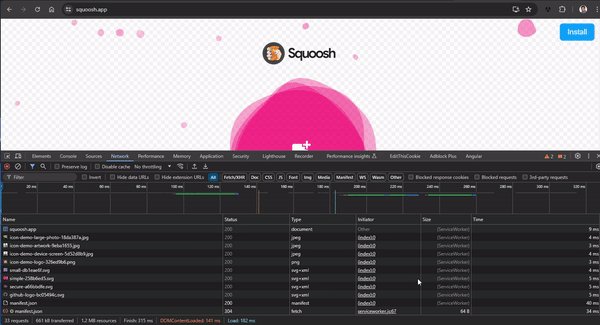
- Open the "Network" tab.
- Refresh the website.
- Observe that the content is served from the cache.

Lifecycle:
Service workers have their own lifecycle, starting with registration. The browser downloads and parses the service worker file, and if successful, the install event is triggered once. Installation occurs silently without user permission, even if the PWA isn't installed. After installation, the service worker must be activated. The activate event fires when the service worker is ready.

Browser Support for Service Workers
Service workers are widely supported across most modern browsers, including:
- Google Chrome: Fully supported from version 45
- Mozilla Firefox: Fully supported from version 44
- Microsoft Edge: Fully supported from version 17
- Safari: Supported from version 11.1, with some limitations
- Opera: Fully supported from version 32
On mobile, service workers are supported by:
- Chrome for Android: Fully supported
- Firefox for Android: Fully supported
- Safari on iOS: Supported from version 11.3
- Samsung Internet: Fully supported
- UC Browser for Android: Supported from version 15.5
However, some browsers like Opera Mini do not support service workers at all (Can I Use).
Conclusion
You have learned how Service Workers enhance web applications and how they work. In the next blog post, you will create a project with service worker. Open next post
Happy coding! 🚀